Im März gab es eine Reihe von Updates bei den Browserherstellern und auch neue Major-Releases, die Einzug in eine neue Benchmarkrunde fanden. Den Anfang machte Mitte März Apple mit der Version 5.1.4 des Safari Browsers (12.03.2012) gefolgt vom Release des Firefox 11 am 14.03.2012. Die Vorstellung einiger der Neuerungen beider Browser folgt im Anschluss zusammen mit der Analyse der Benchmarkergebnisse.
Weiter ging es mit Opera 11.62 zu Beginn der vergangenen Woche (27.03.2012) und den Abschluss bildete der neue Chrome, dessen Version 18 das Betastadium am 29.03.2012 verlassen durfte.
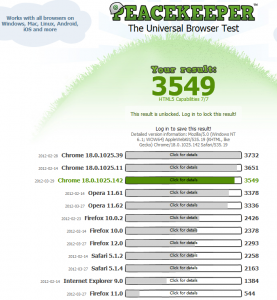
Bei den Ergebnissen des Peacekeeper-Benchmarks von Futuremark fällt diesmal auf, dass alle neuen Versionen einige Punkte verloren haben und somit die jeweiligen Vorgängerversionen in der Rangfolge die vorderen Plätze belegen.
Die aktuelle Version des Chrome 18 führt den Benchmark an, verliert in der Stable-Version aber deutlich hinter den ersten Ergebnissen der Betaversion.
Mit der neuen Version kamen neben der Behebung von Bugs und Sicherheitslücken auch einige neue Funktionen hinzu, von denen die GPU-Beschleunigung von Canvas2D (Bestandteil von HTML5 zum dynamisches Rendern von Grafiken) sowie „SwiftShader“, einer Software-basierten WebGL-Implementierung zu nennen sind. Dank Letzterer sollen auch 3D-WebGL-Inhalte auf Rechnern mit älteren Grafikkarten ermöglicht werden. Diese Neuerung ist aber keine Entwicklung von Google selbst, sondern die Software dahinter wurde vom Anbieter TransGaming Inc. lizensiert.

Der Zweitplatzierte ist weiterhin der Opera-Browser, allerdings schneidet auch hier die neue Version 11.62 etwas schlechter ab als der unmittelbare Vorgänger.
Große Neuerungen bringt die neue Version nicht, es werden einige Lücken geschlossen und das Changelog weißt eine Vielzahl von kleinen Bugfixe aus, die teilweise auch die Stabilität verbessern sollen.
Mit Firefox 11 haben wir nach einigen Monaten der Benchmarks mal wieder einen Ausreißer (auch bei mehrfachem Durchlauf). Dass sich dieser vermutlich, wie bei den anderen Browsern ebenfalls unter Firefox 10 ansiedeln sollte, kann aber auch dadurch bestätigt werden, dass die aktuelle Betaversion der Version 12 ebenfalls darunter liegt. Bedauerlicherweise ergab der Benchmark aber den letzten Platz. Bei den Detailergebnissen scheint das Rendering im Benchmark Probleme zu haben, hier gab es am wenigsten Punkte.
Nichtsdestotrotz hat Mozilla der neuen Version einige Neuerungen spendiert. Neben Detailverbesserungen und Bugfixen sowie einigen Sicherheitsfixen gab es auch
- eine Importfunktion für/aus Google Chrome (Verlauf, Bookmarks und Cookies).
- die Visualisierung einer Webseite in 3D für Entwickler. Dazu wird die „Page Inspector 3D View“ verwendet.
- die Googlesuche aus dem Browser, die nun erstmals testweise mit https implementiert wurde. Um diese über das noch experimentelle Sitzungsprotokoll „SPDY“ nutzen zu können, muss es aber über „about:config“ -> „network.http.spdy.enabled“ eingeschaltet werden.
Für Nutzer des Firefox 3.6 noch der Hinweis, dass Mozilla den Support im Verlauf des April einstellen will und es maximal noch ein Sicherheits-Update geben wird. Abgesehen davon wollen die Firefox-Entwickler voraussichtlich im Juni diesen Jahres auch die Unterstützung für Windows 2000 einstellen.
Weiter im Benchmark und zu Safari 5.1.4, dessen Platzierung zum Vormonat ebenfalls nicht abweicht und etwas zu den Vorgängerversionen verliert.
Laut Apple soll mit dem Update neben der verbesserten Stabilität auch die Kompatibilität und Startzeit des Browsers bei der Verwendung von Safari-Erweiterungen verbessert worden sein. Sie behebt einige Bugs (Flash-Inhalte werden nach Verwenden von Zoom-Gesten jetzt korrekt angezeigt) und soll auch die JavaScript-Leistung von bis zu 11 % gegenüber Safari 5.1.3 steigern. Letzteres gilt aber wohl nur für den Mac, denn Tests vom Hersteller wurden nur darunter durchgeführt. Auch einige Sicherheitslücken in der Webkit-Engine wurden mit der Version 5.1.4 behoben.
Schlusslicht ist dank des Ausbrechers des Firefox 11 diesmal nicht der IE9, der aber weiterhin ganz weit unten rangiert.

Die jeweils aktuellen Stable-Version werden in grüner Farbe dargestellt, Beta- und Vorabversionen wurden weniger stark eingefärbt.
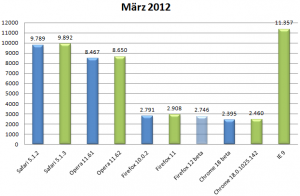
Bei den Ergebnissen der zweiten Benchmarksoftware “Kraken-Benchmark von Mozilla” in der Version 1.1 ist das Bild ähnlich wie oben. Die neuen Versionen verlieren alle ein paar Punkte, so dass man rein auf den Zahlen der Benchmarks basierend sagen muss, dass die Updates der Hersteller im März die Browser langsamer gemacht haben. Das mag zwar zumindest für meinen Rechner gelten, aber wichtig sind doch neben der Performance auch, dass die Browser stabiler und sicherer wurden und es einige Neuerungen gab.
Die Ergebnisse des Benchmarks des „Kraken“ bestätigen weiterhin, dass der Chrome zusammen mit den Firefox-Versionen hier sehr deutlich vor allen anderen liegt.
Frühestens Ende April ist mit neuen Browserreleases zu rechnen, – ausgenommen sind kurzfristige Updates aufgrund von schweren Fehlern oder Sicherheitslücken. Firefox 12 ist für den 24.04.2012 angekündigt und Chrome 19 werden wir wohl erst im Mai als Stable-Version sehen.
Den Benchmark vom Februar findet ihr hier.

Schreibe einen Kommentar