Und schon war wieder Monatswechsel und wir nähern uns bereits Mitte August, Zeit für einen kurzen Überblick über die letzten Updates und Benchmarks bei den Webbrowsern unter Windows:
Firefox 14, erscheinen am 17.07.2012, brachte neben den üblichen Fehlerbehebungen auch einige Neuerungen mit, die hauptsächlich der Sicherheit dienen sollen. Die integrierte Google-Suche läuft nun standardmäßig über https ab und in der sog. Awesome Bar, in der man auch die Domainnamen eintragen kann, wird die Sicherheit der besichten Seite angezeigt. Anstelle des Favicons werden verschiedene Symbole dargestellt, die anzeigen, ob eine Seite per SSL gesichert ist und nur wenn es sich um eine Enhanced/Erweiterter Verification handelt, wird das Symbol auch grün. Details dazu findet Ihr im Entwicklerblog von Mozilla.
Ich persönlich hätte mir zumindest auch eine Hervorhebung bei einem „normalen“ Zertifikat oder auch für Wildcard-Zertifikate gewünscht. Aktuell erfolgt diese aber nur, wenn es sich um eines der teuersten angebotenen Zertifikatstypen handelt. Ein Favicon für eine Webseite wird mit dieser Änderung immer uninteressanter.
Die Awesome Bar enthält nun auch eine Auto-Vervollständigung und es gibt ab Firefox 14 auch eine Vollbildunterstützung für Mac OS X Lion; ich gehe davon aus, dass diese auch unter Mountain Lion funktioniert.
Zur Verbesserung der Sicherheit kam auch ein Feature hinzu, die dafür sorgt, dass man vor dem Laden von bestimmten Plugins gefragt wird, ob diese wirklich ausgeführt werden sollen. Beispielsweise für das Flash- oder das Java-Plugin. Diese Option muss aber explizit aktiviert werden, in dem man im Browser „about:config“ eintippt und dann nach der Einstellung „plugins.click_to_play“ sucht. Bei dieser ist für die aktivierung bitte der Wert auf „True“ zu ändern.
Auch einige APIs für Entwickler wurden hinzugefügt, über eine kann der Monitor bzw. das display daran gehindert werden, sich abzuschalten oder einen Bildschirmschoner zu aktivieren. Derzeit noch experimentell ist die „Pointer Lock API“ (siehe auch W3C Draft)
Diesmal bereits 4 Wochen nach der letzten Major-Version (26.06.) erschien am 31.07.2012 der Chrome 21. Für viele als wichtigste Neuerung angesehen sind die neuen Programmierschnittstellen über die Kamera und Mikrofon des Rechners direkt aus dem Browser heraus angesprochen werden können; nach Zustimmung des Nutzers.
Dazu wurden Teile der sog. API für WebRTC (Web Real Time Communication API) integriert, die im vergangenen Oktober vom W3C vorgeschlagen wurden. Es lassen sich damit auch Audio- und Videodaten unter Nutzung der HTML-5-Objekte „audio“ und „video“ aufzeichnen. Von der Kamera übermittelte Bilder können über Filter aus CSS3 auch direkt modifiziert werden, um diese beispielsweise im Kontras zu verstärken oder zu drehen.
Das Ziel der API ist es, ohne Plugins auszukommen bei Anwendungen für Audio und Video. Auch Mozilla arbeitet bereits fleißig an der Integration des WebRTC für Ihren Firefox-Browser.
Auch für Gamepads erhielt der neue Chrome 21 eine Schnittstelle, die nicht auf das Spielen begrenzt sein wird, sondern auch für die Fernsteuerung von z.B. Präsentationen diesen soll. Allerdings ist diese noch in einem fürhen Betastadium und es sind kaum Details bekannt. Für die neuen hochauflösenden Retina-Displays in Apples aktueller Notebookserie sind ebenfalls ein paar Anpassungen im Browser vorgenommen worden, um Darstellungsprobleme zu beheben.
Und bei noch einer API gab es Änderungen: Die NPAPI (Netscape Plug-in API) wurde durch die Pepper Plug-in API (PPAPI) ersetzt, wodurch auch Nutzer von Windows XP den im Browser integrierten Flash-Player vollständig in einer Sandbox ausführen. In neueren Windows-Versionen war dies dank anderer Sicherheitsfunktionen bereits seit längerem der Fall.
Selbstverständlich dürfen auch Behebungen von insgesamt 15 Sicherheitslücken nicht fehlen. Darunter waren einige Kritische, die zum Absturz des Browsers führen oder einen Speicherfehler im integrierten PDF-Betrachter auslösen konnten.
Auch für Opera gab es ein Update, allerdings „nur“ ein Minor-Update auf die Version Opera 12.01, das jedoch wichtige Sicherheitslücken schließt und einige Fehler der neuen Version beseitigt. Zu den geschlossenen Sicherheitslücken zählten die Ausräumung von Angriffsmöglichkeiten wie Cross-Site-Scripting oder das unbeabsichtigte Herunterladen von ausführbaren Dateien.
Bei der Stabilität wurden Optimierungen vorgenommen, die einzelne Webseiten betrafen und auch die die Anzeige von Favicons und Thumbnails wurde verbessert. Alle Details finden sich im offiziellen Changelog: Neue Features wurden nicht eingebaut.
Die Benchmarkergebnisse

Veränderungen zum Vormonat gab es beim Peacekeeper-Benchmark von Futuremark kaum, an der Spitze sitzt weiterhin der Google Chrome, der sich Version 21 über der Vorgängerversion platziert, aber zur Beta minimal verliert. Opera kann mit der Bugfix-Version 12.01 einige Punkte gut machen und festigt die derzeitige zweite Position hinter Chrome.
Bei Mozillas Firefox gibt es ebenfalls keine Überaschungen, die letzten Versionen waren insgesamt immer besser als die jeweilige Version davor und so ist der aktuelle Firefox 14.0.1 etwas über der Beta und der Version 13. Auch die aktuelle Betaversion des 15er-Builds sieht vielversprechend aus. Es ist jedoch deutlich Abstand zu Opera oder gar Chrome.
Für den InternetExplorer 9 gab es keine Veränderung und die Version 5.1.7 des Safari-Browser belegt weiterhin den letzten Platz. Safari 6.0 ist nicht in einer Windows-Version erschienen und wird das auch auf weiteres nicht. Ob sich Apple hier zurückzieht und des Safari unter Windows sterben lässt ist noch nicht klar. Vielleicht gibt es tatächlich nur noch ein Bugfix-Release (Safari 5.1.8 ?) oder es werden ein paar Neuerungen portiert in eine 5.2? Version und das war es dann.

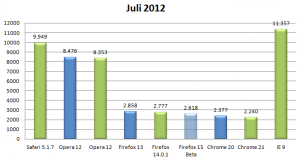
Bei den Ergebnissen der zweiten Benchmarksoftware „Kraken-Benchmark von Mozilla“ in der Version 1.1 konnten sich sowohl Chrome 21 als auch Firefox 14.01 leicht zur Vorgängerversion verbessern und es gibt in der Rangfolge keine Ausreißer oder Veränderungen.
Auch der Opera 12.01 konnte Punkte gut machen, was in der Vergangenheit bei einem reinen Stabilitäts- und Sicherheits-Release eher selten der Fall war. Wie oben schon erwähnt gibt es für den Safari keine neue Version unter Windows und auch in Sachen InternetExplorer 10 keine neue Entwicklung, die aktuelle Plattform Preview ist nur zusammen mit einem Windows 8 Release Preview erhältlich.
Die jeweils aktuellen Stable-Version werden in grüner Farbe dargestellt, Beta- und Vorabversionen wurden weniger stark eingefärbt.
Die Ergebnisse des vorangegangenen Benchmarks aus Juni findet ihr über diesen Link.

Schreibe einen Kommentar